HTML을 공부하다보면 의미론적(semantic) HTML이라는 표현을 접하게 됩니다. 의미론적이라.. 대체 어떤 뜻일까요? 다음은 의미론에 대한 위키백과의 정의입니다.

'의미론이란 의미를 연구하는 것인데 의미의 뜻이 정확하지 않으니.. 의미란 무엇인지에 대한 논의부터 시작해보자..'가 의미론에 대한 철학적 접근입니다.
그러나 다행히도 HTML에서 의미론은 이처럼 심오한 개념은 아닙니다. 의미론적 HTML이란 'HTML의 태그들을 의미에 맞게 사용해 문서를 구성하자'는 것입니다.
예를 들어보겠습니다. 우리는 다음과 같이 HTML 문서를 작성할 수 있습니다.
<span style="font-size: 32px; margin: 21px 0; display: block;">Is this a top level heading?</span>이렇게 하면 글자는 기본 폰트보다 커지고 마치 <h1> 태그를 사용한 효과를 낼 것입니다. 그러나 여기에는 의미론적 가치가 없습니다.
이를 의미론적으로 표현하면 다음과 같습니다.
<h1>This is a top level heading</h1>
사용자에게는 동일한 내용이 표시되겠지만 이는 단순히 글자를 키운 것이 아니라, 실제로 제목의 역할을 할 수 있게 의미있는 태그를 사용했습니다. 이렇게 하면 다른이들이 한 눈에 코드를 파악하기도 싶고, 무엇보다도 브라우저가 각 내용을 빠르고 정확하게 파악할 수 있습니다.
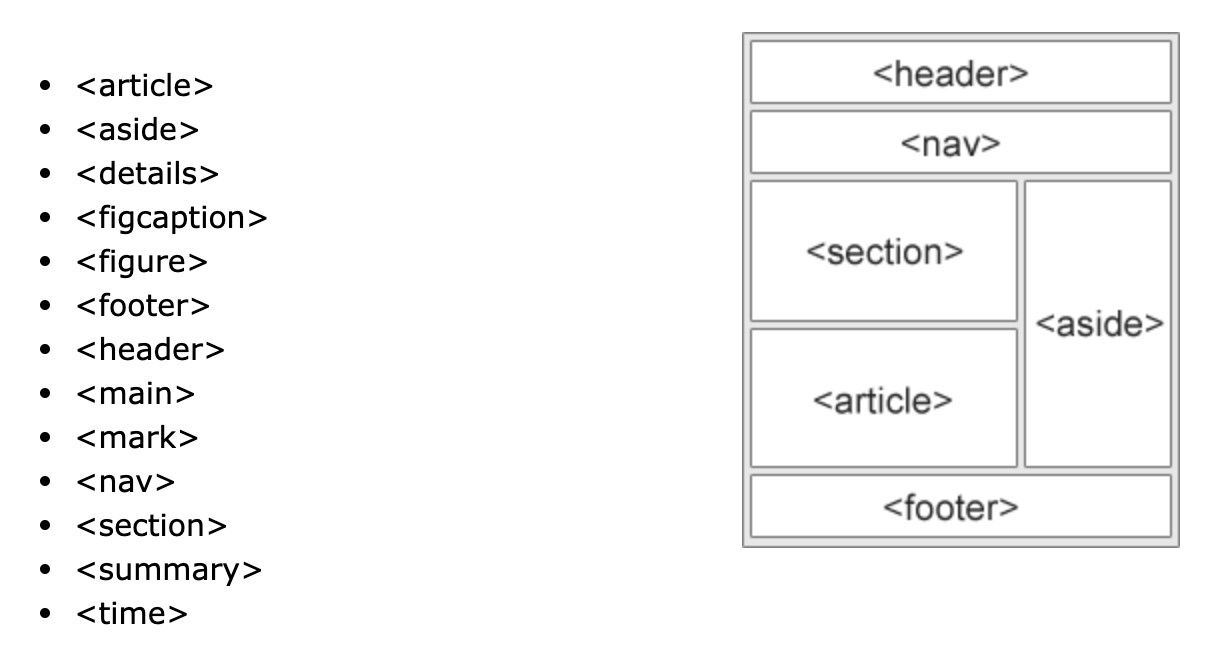
HTML 문서의 기본 구조에서 각 태그 요소들이 서로 다른 역할을 한다는 것을 정리했습니다. 이는 기본적으로 HTML 문서를 의미론적으로 구성하는 과정과 연관됩니다. 우리는 아래의 그림처럼 정확한 태그를 통해 HTML 문서를 의미론적으로 구성할 수 있습니다.

이렇게 하면 어디가 헤더이고, 네비게이션이고, 또 내용이고, 푸터인지 정확히 알 수 있겠죠. 이러한 구성을 따라 작성된 HTML이 바로 의미론적으로 구성된 HTML이라고 정리할 수 있습니다.
'개발 > HTML' 카테고리의 다른 글
| HTML 문서의 기본 구조 설명 (2) ✔️ (0) | 2021.11.22 |
|---|---|
| HTML 문서의 기본 구조 설명 (1) ✔️ (0) | 2021.11.21 |
| HTML meta chartset UTF-8 인코딩 설명 ✔️ (0) | 2021.05.12 |
